My role
◦ Design research
◦ Journey mapping
◦ Wireframing
◦ Prototypes
◦ Workshops
◦ Stakeholder management
◦ Visual design
◦ UI/UX design
◦ User testing
◦ Creating design system
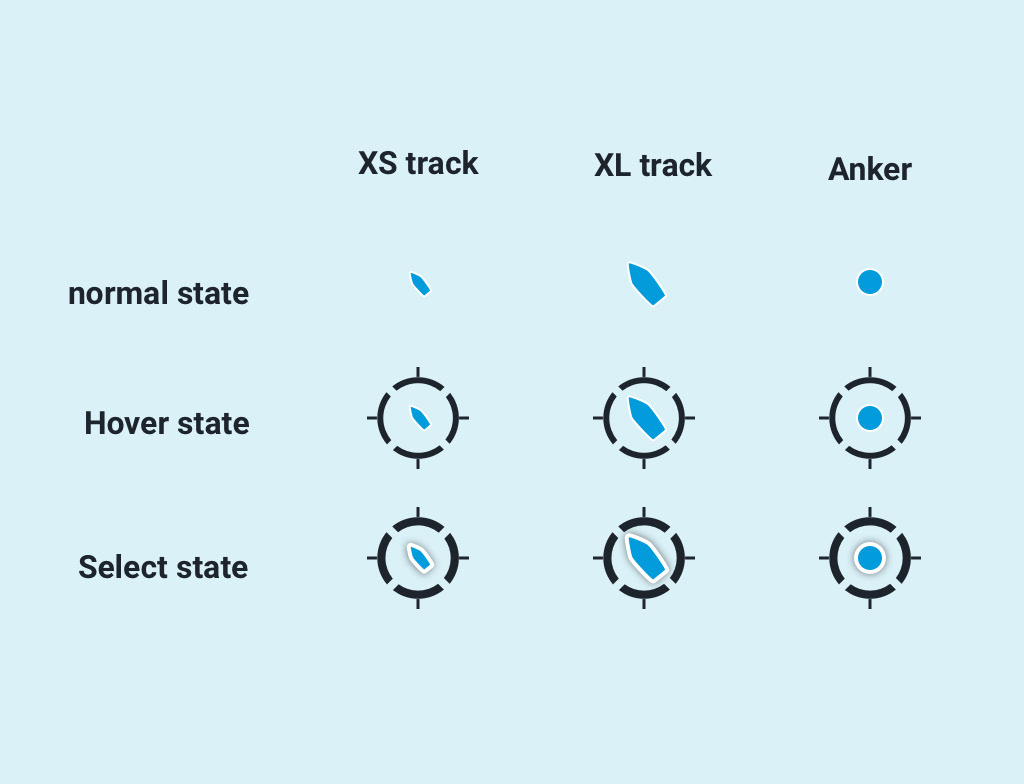
◦ Icon design
Client and Background
The Netherlands Coastguard is an independent civil organization with three main goals:
1. Responsible use of the North Sea
2. Provide services that contribute to safety and security at sea
3. Upholding (inter)national laws and duties.
While The Coastguard is full filling these goals, it’s a challenge.
Their challenge lies in having to work with obsolete applications that work mainly isolated from each other. Nine core applications that mostly grew organically and didn’t form under architecture, resulted in having to use more than ten applications, around 80 websites (used daily) and three computer systems with three keyboards and mice per user.
The Coastguards current provision of information can’t keep up with the technological developments. Meanwhile the usage of the North Sea is intensifying. This leads to increased risks for safety and environment.
Funding is granted from the government to start the MOC (Maritime Operations Centre) project. A new building, new workplaces and of course a new, integrated command and control application.
A view of the current command & control centre
Mission
Optimize the individual and shared situational awareness by making their work processes as effective and efficient as possible. In other words create the most user friendly software application for the Netherlands Coastguard.
Project timeline
The complete project timeline is 15 years. This includes new workspaces, main building, fallback building and maintaining & refining the software.
Our project timeline started in juli 2017. We, at Idean, have been involved from the start of the project. This gave us the opportunity to do some descent user research and gather insights from our user group. This way we could really get to understand our users needs and pain points.
After that began the design phase, but we returned still a couple of times to the field to get more insight from the users and to crystalize our ideas. During the design phase we also had numerous workshops together with our users where we prioritized our findings and validated our design. The final validation and testings of the command and control centre application will be in winter 2020.
Approach
A User centered design strategy was chosen to tackle project complexity and envision a future application vision. Extensive user analysis, task analysis and research to enable the stakeholders to identify, classify and prioritize the workflow processes to design. Regular user sessions for collecting user feedback and additional input. Rapid prototyping, design sessions and wire framing for creating the first ideas of the application. Clickable prototypes for testing the first ideas.
Understand & Define
Multiple research and analysis methods were used to understand the users painpoints and needs.
Designing the command & control application
Kicking off with a design sprint
A design spint to get to an initial layout of the application. Joined by two user experts the team sketched and voted on the best solutions for different user requirements. This gave us a good starting point to continue to build on.
Gathering user feedback on the initial concepts
A design spint to get to an initial layout of the application. Joined by two user experts the team sketched and voted on the best solutions for different user requirements. This gave us a good starting point to continue to build on.
Gathering additional information from the users in a workshop
Different workshops were organized to gather more in depth information about certain functionalities. Our goal was really to get to what specific information they needed and why they need it.
Prototyping the first sketches
A clickable prototype was created, this way we we’re able to quickly uncover usabillity issues even before the development team started development of the application.
Testing the wireframe designs with a clickable prototype
Individual user sessions were held where the users where presented a certain scenario along with a corresponding task.
We observed the users and asked them to think out loud, so we could try to catch their chain of thought.
User quotes
“It’s already giving me a feeling like I am in control of the system”
Duty of officer
“If this is the system we are getting, then you have made my job a whole lot more enjoyable.”
Watch officer
High level design
A new modern look for the command and control application developed in collaboration with the Maratime IT design team. The Guardion Coast Guard application will be part of the Guardion product family.
User tested prototypes transformed to high level designs
Setup on a 34 inch display
The application is designed for an ultra wide screen (34 inch). This gives the user the option to see multiple informative screens when they are needed, without losing focus on the map.
Designed to follow the working and thinking process of the user
Similar to the renowned OODA loop (observe–orient–decide–act,) which is used in militairy strategy, the application is designed in such a way that the above process can be followed like a natural flow from left to right.
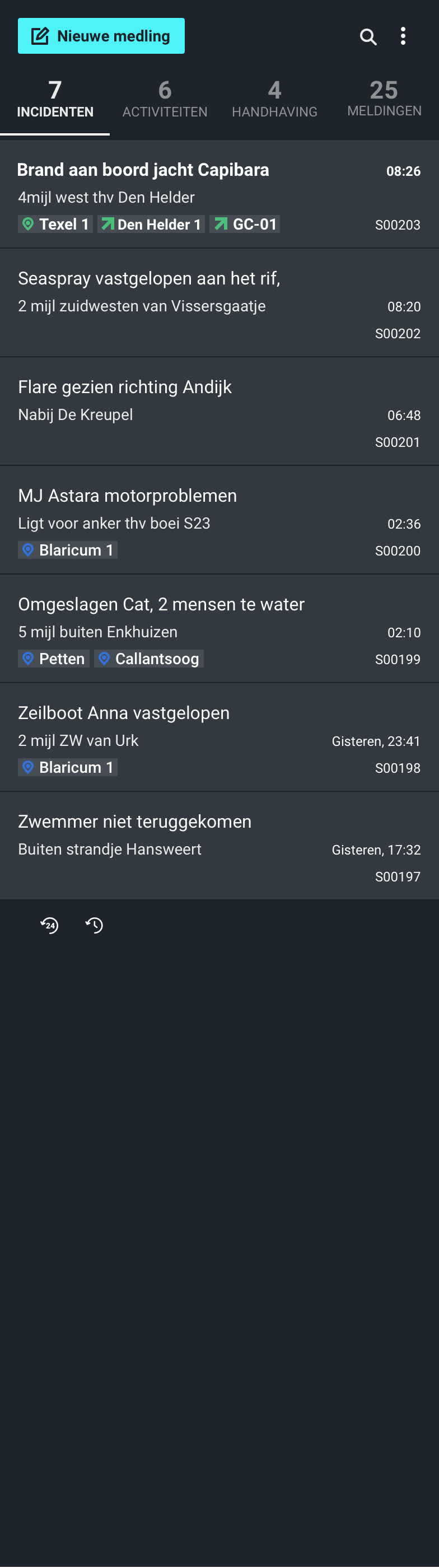
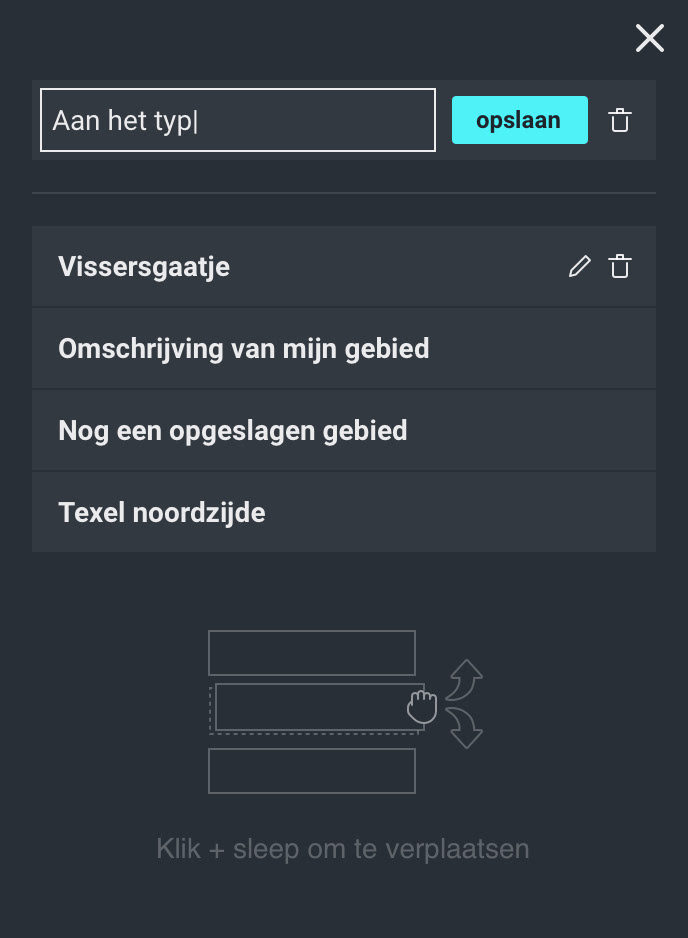
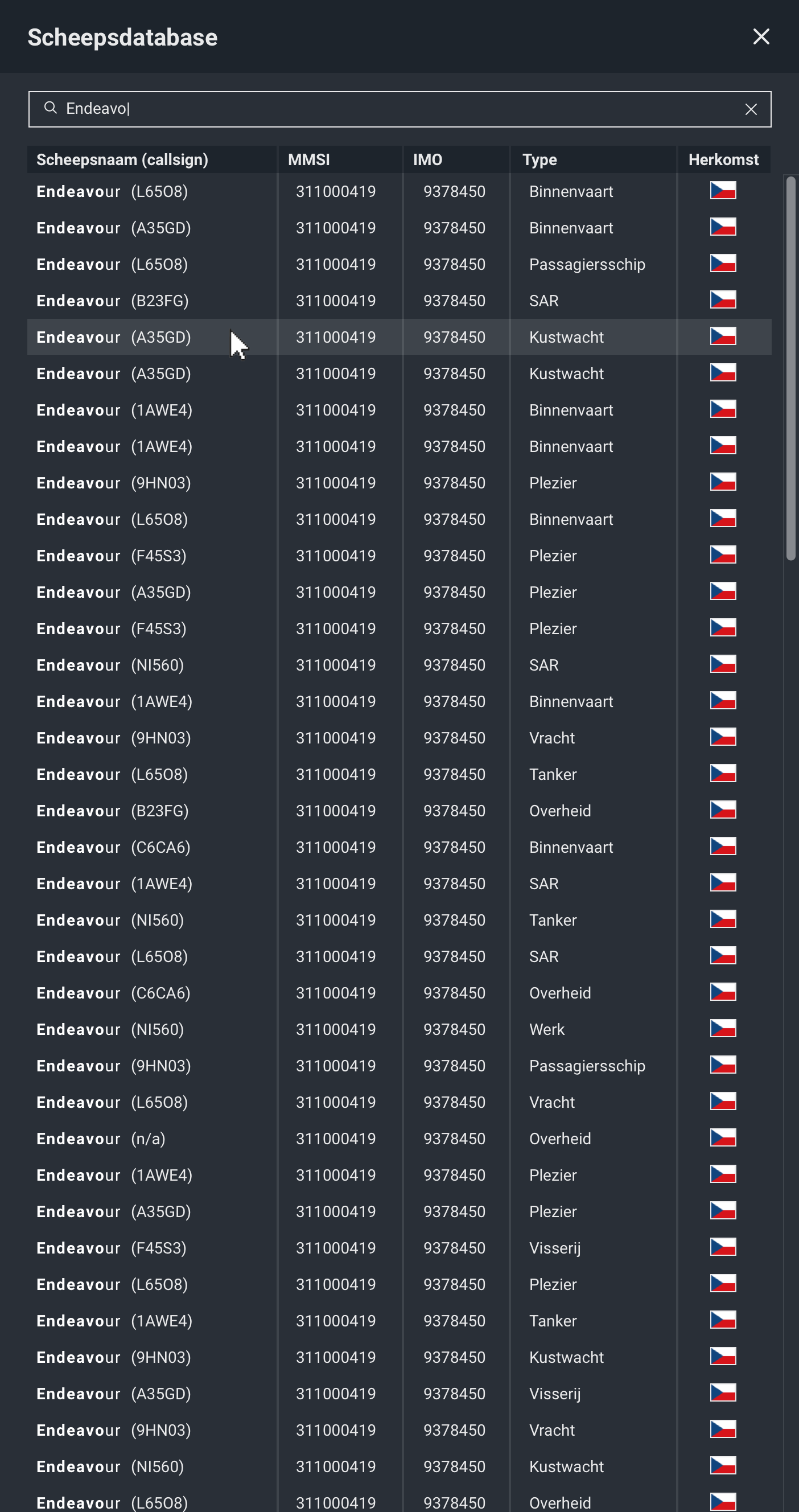
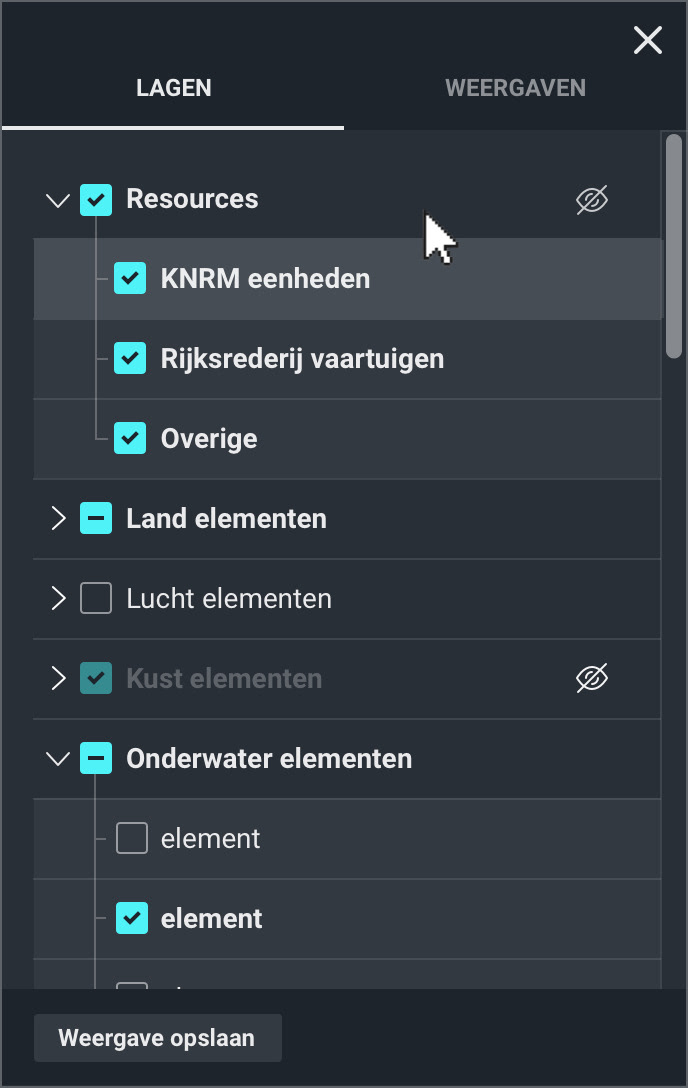
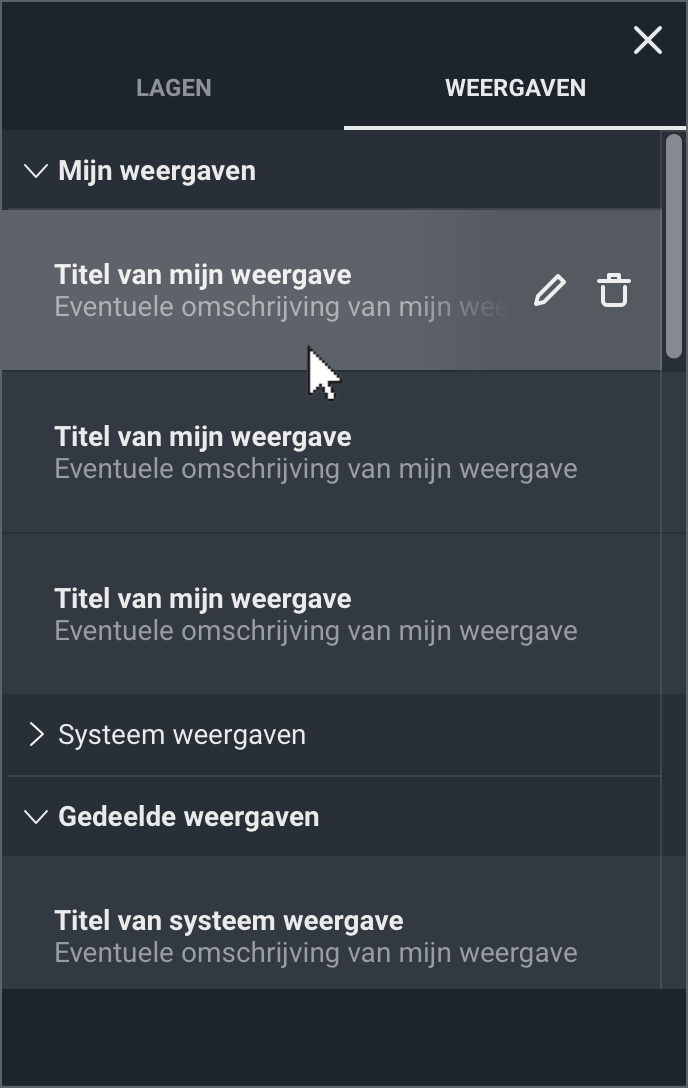
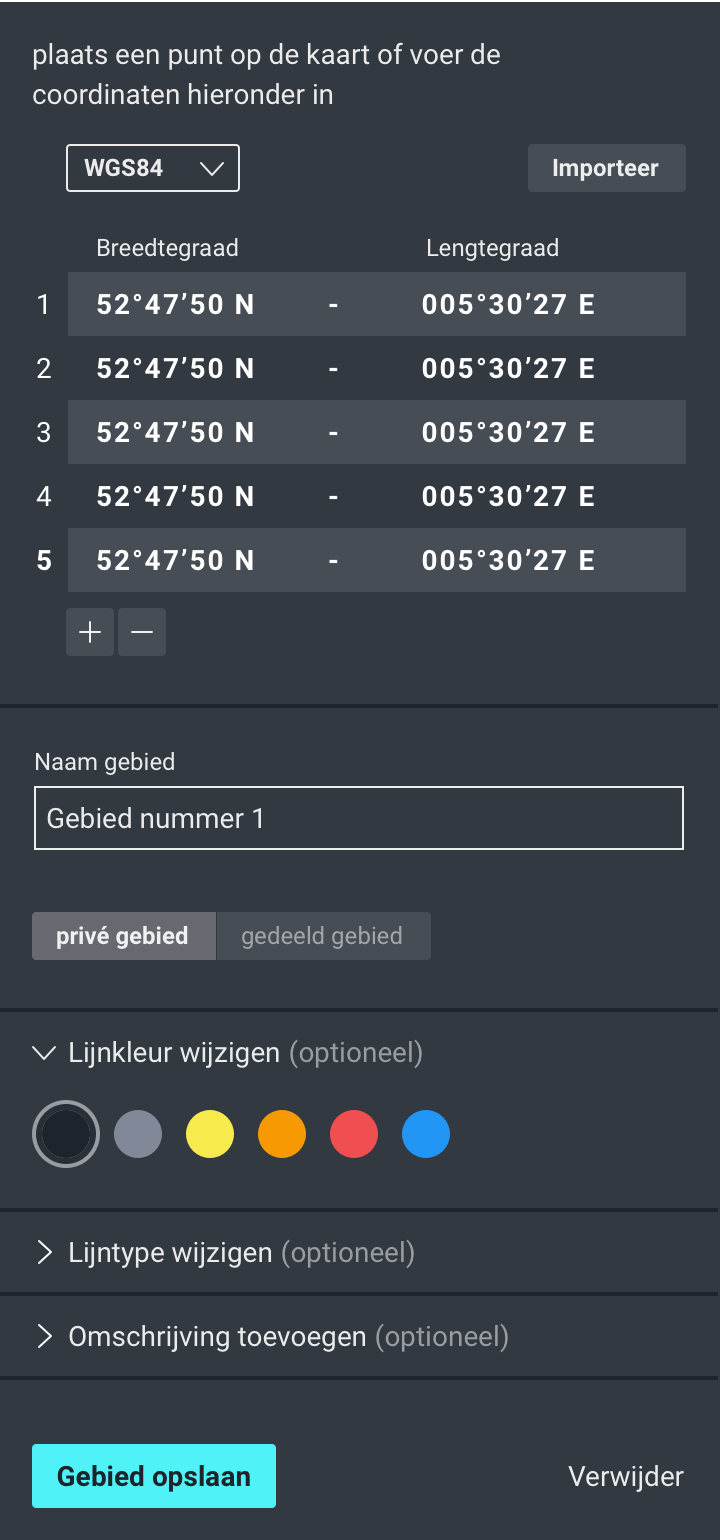
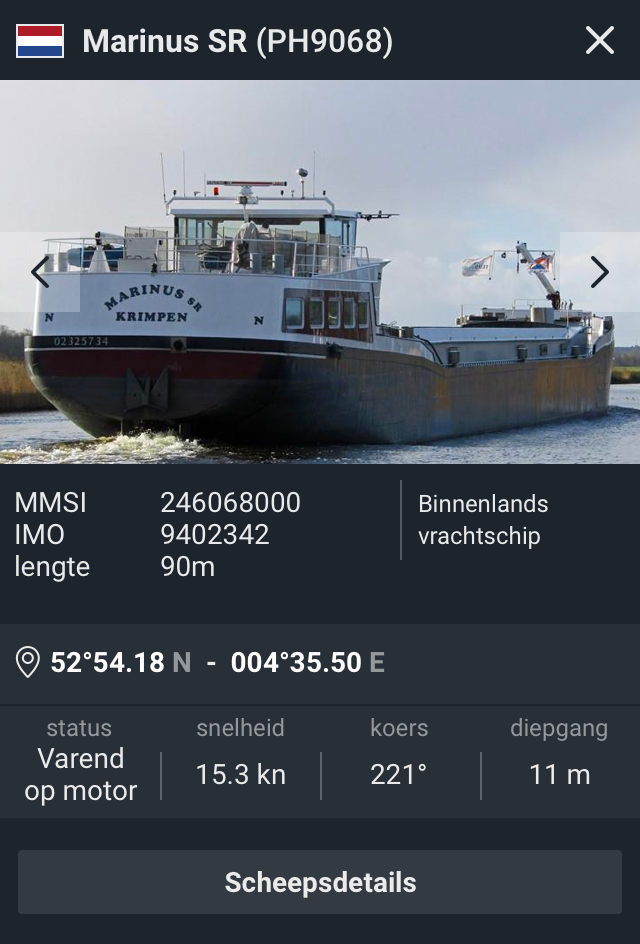
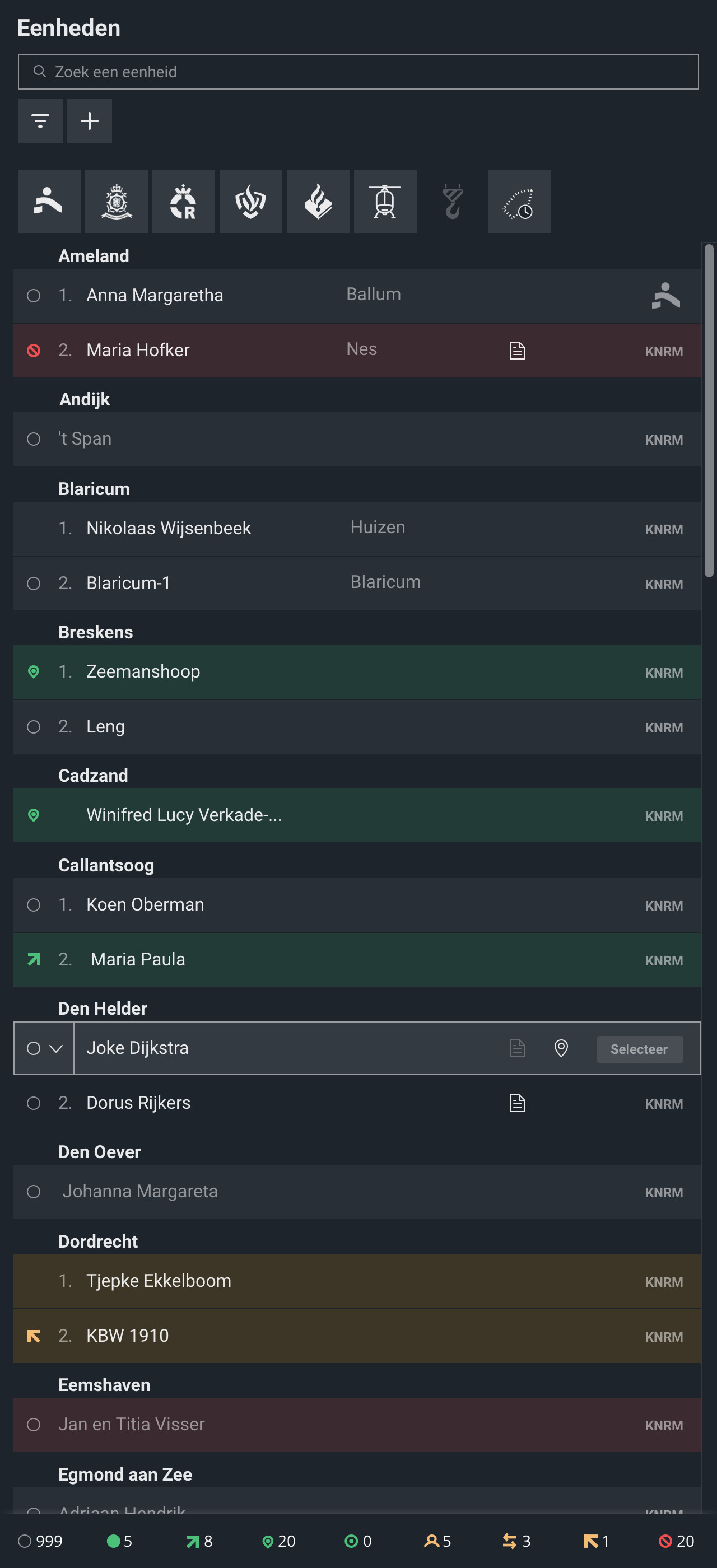
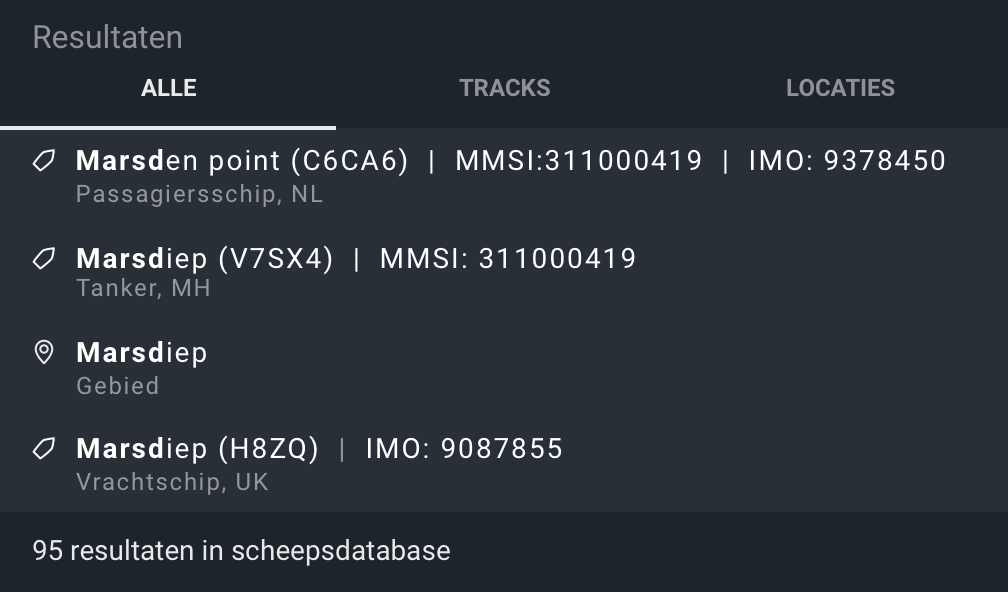
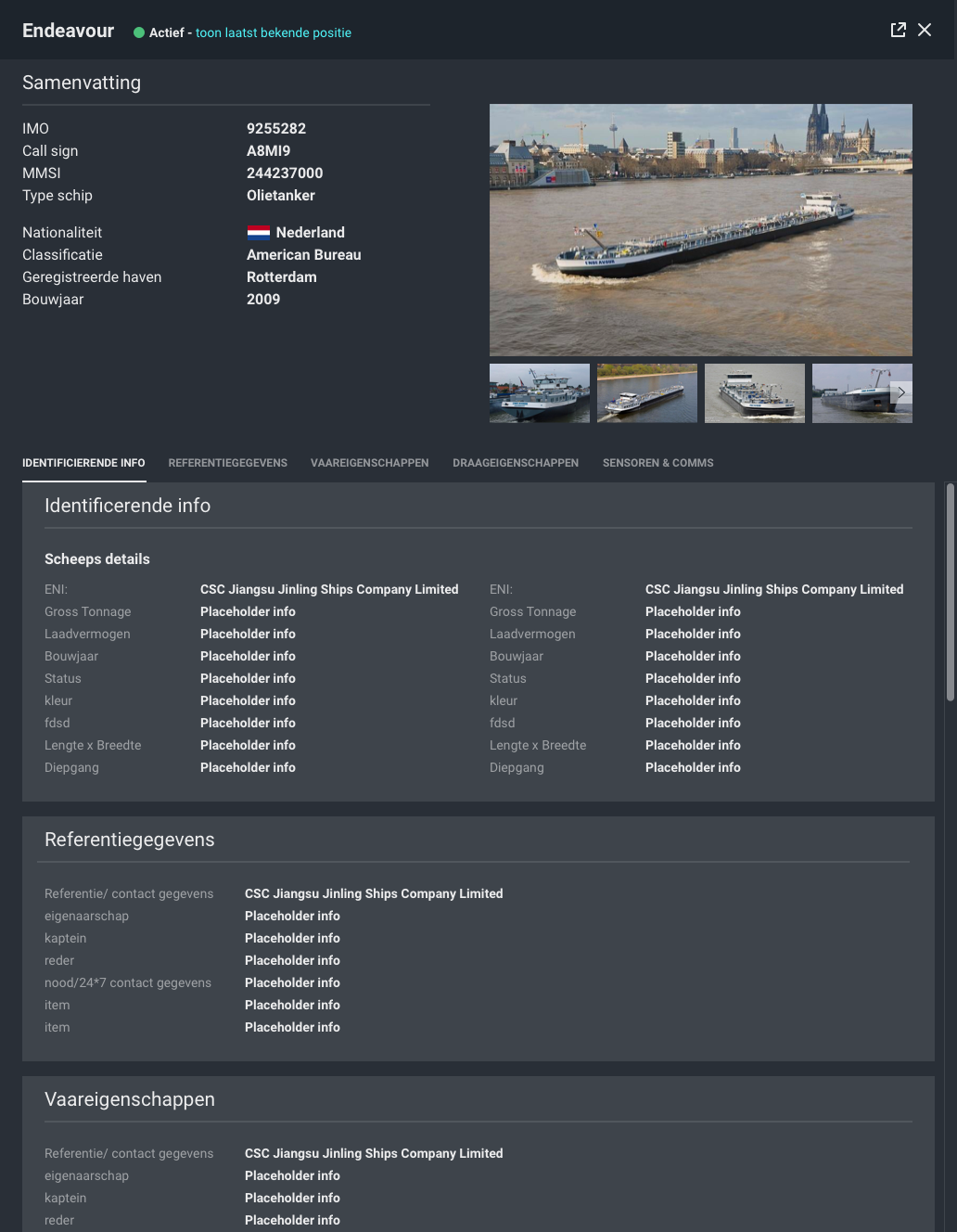
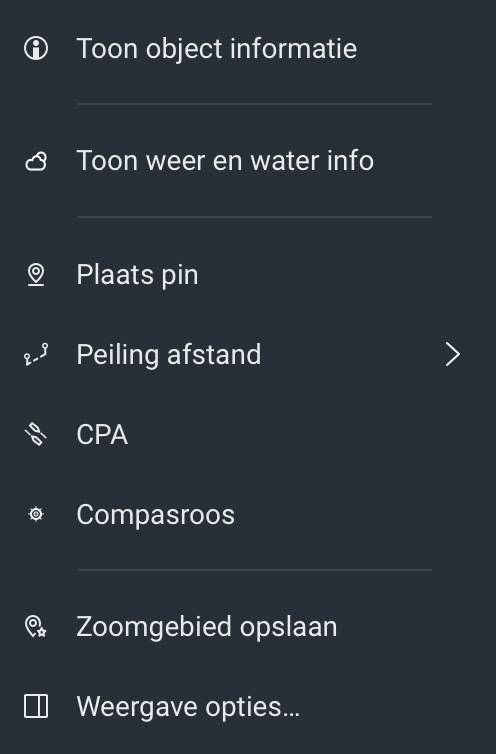
Multiple views of the high level design
View of some of the components